Interfaccia utente: come migliorare l’esperienza utente
User Interface: Come Migliorare l'Esperienza Utente

L’evoluzione costante della tecnologia e la crescente importanza della presenza online hanno posto la user interface (UI) al centro delle strategie digitali. In questo articolo approfondiremo come una progettazione accurata dell’interfaccia utente possa tradursi in un miglioramento tangibile dell’esperienza utente (UX). Con uno stile professionale, arricchito da aspetti pratici e qualche tocco informale, guideremo il lettore attraverso i principi, le strategie e gli strumenti necessari per elevare il livello dell’interazione digitale. Che tu sia un designer, uno sviluppatore o un imprenditore interessato all’ottimizzazione del flusso utente, qui troverai spunti utili, esempi concreti e approfondimenti tecnici che evidenziano l’importanza di una UI ben studiata e della sperimentazione continua.

L’Importanza dell’Interfaccia Utente
La user interface rappresenta il primo contatto visivo e funzionale tra l’utente e qualsiasi applicazione o sito web. Essa definisce non solo l’aspetto estetico, ma anche la facilità con cui l’utente riesce a interagire e navigare tra le varie sezioni. Studi e ricerche indicano che fino al 70% degli utenti abbandona un sito se l’interfaccia è percepita come poco intuitiva o troppo confusa. Punti di forza come chiarezza, chiarezza nell’organizzazione dei contenuti e una navigazione fluida sono determinanti per mantenere alta la soddisfazione dell’utente e incentivare l’engagement.
Il design dell’interfaccia deve dunque essere concepito non solo in funzione dell’aspetto visivo, ma anche per garantire una navigazione funzionale, la minuziosa organizzazione dei contenuti e un’esperienza d’uso che rispetti i tempi di navigazione e le aspettative degli utenti moderni. La prima impressione conta: in pochi secondi, l’utente decide se proseguire o abbandonare il sito, e un’interfaccia ben studiata è essenziale per consolidare la fiducia degli utenti.

Principi Fondamentali per un Design Efficace
Semplicità e Chiarezza
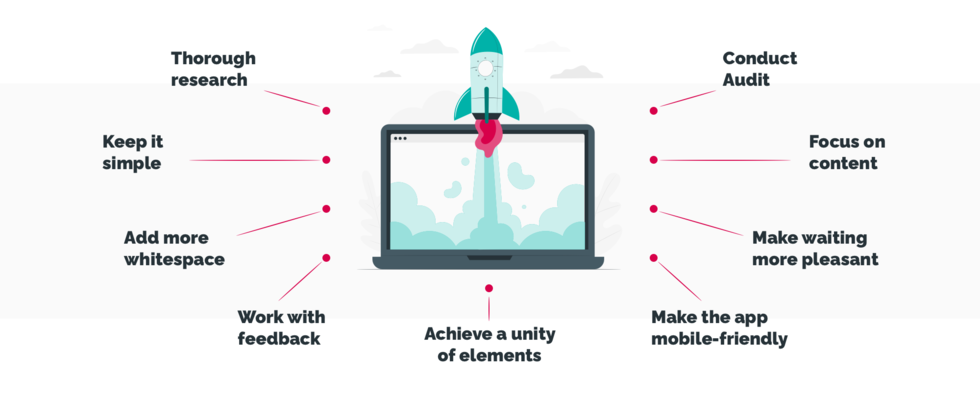
Uno dei principi cardine del design dell’interfaccia utente è la semplicità. Un layout pulito e privo di elementi superflui permette all’utente di concentrarsi sul contenuto principale, eliminando distrazioni e facilitando la comprensione immediata delle informazioni. Adottare un approccio minimalista può ridurre il carico cognitivo e migliorare la fluidità della navigazione. L’uso di spazi ben definiti, un’adeguata impaginazione e una tipografia leggibile sono elementi che aiutano a creare un ambiente digitale chiaro e intuitivo.
Consistenza e Gerarchia Visiva
La coerenza grafica è essenziale per conferire un senso di affidabilità e professionalità. Ciò significa che gli elementi grafici, i colori, le icone e le tipografie devono essere usati in maniera uniforme in tutte le sezioni dell’applicazione. Una gerarchia visiva efficace guida l’occhio dell’utente attraverso i contenuti, enfatizzando le informazioni più importanti e lasciando spazio a messaggi secondari.
Ad esempio, se si scelgono due o tre colori principali per rappresentare l’identità visiva di un marchio, è fondamentale mantenere questi schemi cromatici in ogni pagina. L’uso sistematico di titoli, sottotitoli e paragrafi aiuta a stabilire una gerarchia che consente all’utente di orientarsi rapidamente e comprendere la struttura delle informazioni presentate.
Feedback e Interattività
Offrire un feedback immediato alle azioni degli utenti è cruciale per migliorare la percezione di affidabilità del sistema. Che si tratti di un pulsante che cambia colore al passaggio del mouse o di messaggi di conferma dopo un’azione, il feedback interattivo aiuta a creare una connessione dinamica tra l’utente e il prodotto. Un sistema che risponde rapidamente, ad esempio in meno di 200 millisecondi, rafforza la fiducia dell’utente e lo incentiva a proseguire nelle sue interazioni.
Accessibilità e Inclusività
Nel progettare una UI efficace è essenziale tenere conto delle diverse esigenze degli utenti. Un’interfaccia accessibile deve rispettare le linee guida internazionali, garantendo che persone con differenti capacità (come disabilità visive o motorie) possano interagire agevolmente con il prodotto. L’adozione di pratiche inclusive – quali una corretta scelta dei contrasti, una dimensione del testo adeguata e la compatibilità con tecnologie assistive – non solo espande il pubblico potenziale, ma rappresenta anche un impegno etico e sociale verso l’inclusione digitale.

Strategie ed Tecniche per Migliorare l’Esperienza Utente
Personalizzazione e Adattamento
La personalizzazione rappresenta uno degli elementi che possono veramente fare la differenza nell’esperienza utente. Offrire contenuti e funzionalità che si adattano alle preferenze specifiche degli utenti, come suggerimenti basati sull’attività precedente o layout personalizzati, può incrementare l’engagement in maniera significativa. Studi indicano che piattaforme che implementano funzionalità di personalizzazione registrano in media un incremento del 20% nella soddisfazione dell’utente, evidenziando come un design “su misura” possa tradursi in una maggiore fidelizzazione.
In un’epoca in cui l’utente medio è abituato a soluzioni personalizzate, è utile considerare l’impiego di sistemi di intelligenza artificiale e algoritmi di raccomandazione. Adottare tecnologie che analizzino il comportamento degli utenti e propongano soluzioni in tempo reale può giocare un ruolo decisivo nel successo di un’interfaccia.
Responsive Design e Approccio Mobile-First
Negli ultimi anni, il numero di utenti che naviga da dispositivi mobili ha superato quello degli utenti desktop. Pertanto, è fondamentale che il design della UI sia completamente responsive e ottimizzato per ogni tipologia di dispositivo, garantendo una perfetta esperienza utente sia su smartphone che su tablet e desktop.
Un design responsive prevede l’adattamento automatico della disposizione degli elementi e delle immagini in base alla dimensione dello schermo. Ad esempio, un layout che funziona perfettamente su un monitor da 24 pollici deve adattarsi a schermi di dimensioni molto inferiori, senza perdere in chiarezza o funzionalità. Implementare un approccio “mobile-first” può risultare strategico: partendo dalla progettazione per dispositivi mobili e poi adattando l’interfaccia per schermi più grandi si assicura che l’esperienza utente rimanga sempre eccellente e coerente.
Minimizzazione dei Tempi di Caricamento
I tempi di caricamento influenzano notevolmente l’esperienza utente. Ricerche dimostrano che se una pagina web impiega più di 3 secondi a caricarsi, il tasso di abbandono può aumentare fino al 50%. Per questo motivo, l’ottimizzazione delle performance – attraverso la compressione di immagini, la riduzione del codice e l’uso di tecniche di caching – deve essere una priorità durante la fase di progettazione e sviluppo.
Un’interfaccia utente veloce e reattiva non solo migliora la soddisfazione dell’utente, ma contribuisce anche a posizionare il sito in maniera più favorevole nei motori di ricerca. Quanto più efficiente è il sistema, tanto migliore è l’esperienza complessiva e meno l’utente rischia di abbandonare il sito per problemi tecnici.

Elementi Tecnici e Strumenti per Ottimizzare la UI
Teoria del Colore e Tipografia
La scelta dei colori e dei caratteri non è mai casuale: ha un impatto diretto sulle emozioni e sulla percezione del marchio. La teoria del colore può influire sulla leggibilità, sull’usabilità e persino sulle decisioni di acquisto. Ad esempio, un particolare tono di blu può trasmettere serenità e affidabilità, mentre colori più caldi come l’arancione possono essere utilizzati per incoraggiare all’azione in sezioni specifiche del sito.
La tipografia, allo stesso modo, gioca un ruolo cruciale nell’organizzazione visiva dei contenuti. Un testo ben formattato, con una scelta ponderata di font e dimensioni, migliora la leggibilità e facilita la comprensione delle informazioni. È utile sperimentare con almeno due o tre stili tipografici per definire una chiara gerarchia, dove titoli, sottotitoli e testi correnti si distinguano visivamente.
Impatti Visivi ed Emotional Design
Quando si parla di emotional design, l’obiettivo è creare un’interfaccia che non solo sia funzionale, ma che sappia emozionare e instaurare una connessione empatica con l’utente. Small dettagli – come micro-animazioni, transizioni fluide o cambi di colore al passaggio del mouse – contribuiscono a rendere l’esperienza memorabile, fornendo al tempo stesso indizi visivi che tranquilizzano e guidano l’utente nelle proprie azioni.
Layout e Spazio Bianco
Un layout efficace bilancia la quantità di informazioni visibili e l’uso dello spazio bianco (o “spazio negativo”), facilitando la navigazione e l’orientamento dell’utente. Uno spazio ben utilizzato consente di “respirare” all’interfaccia, evidenziando le sezioni principali senza sovraccaricare il visitatore con troppe informazioni in una sola volta.
Utilizzo Efficace degli Spazi
L’uso corretto degli spazi bianchi non è solo una questione estetica, ma anche funzionale. Esso permette di segmentare i contenuti, rendendo ogni sezione facilmente identificabile e contribuendo a creare una gerarchia visiva ben definita. Ad esempio, suddividere un contenuto in blocchi tematici separati da spazi adeguati può aiutare l’utente a concentrarsi sui punti chiave senza sentirsi sopraffatto.

Test e Valutazioni per un Miglioramento Continuo
Test A/B e Analisi del Comportamento
Una volta implementate le modifiche e le strategie di design, è essenziale testare continuamente la propria interfaccia per comprenderne l’efficacia. Il test A/B, ad esempio, permette di confrontare due versioni differenti della stessa pagina per identificare quale offra prestazioni migliori. Questo tipo di sperimentazione, se condotto su campioni di utenti sufficientemente ampi – spesso non inferiori a 100 utenti per ciascuna variante – fornisce dati preziosi per decisioni informate ed iterazioni successive.
Un’altra tecnica utile è l’analisi del comportamento degli utenti attraverso heatmap e registrazioni di sessioni. Questi strumenti consentono di osservare quali aree della pagina attirano la maggiore attenzione e quali, invece, risultano trascurate. Con dati quantitativi e qualitativi, è possibile ottimizzare l’interfaccia in maniera progressiva, migliorando il tasso di conversione e la soddisfazione complessiva dell’utente.
Feedback degli Utenti e Iterazione
Il contributo diretto degli utenti rappresenta uno dei pilastri fondamentali nel miglioramento dell’interfaccia. Somministrare sondaggi e raccogliere feedback qualitativi aiuta a comprendere le esigenze e le criticità percepite dal pubblico. Anche se può sembrare un processo impegnativo, dedicare circa il 10-15% del tempo di sviluppo alla raccolta e analisi dei feedback si rivela strategico per ottenere insight preziosi e mirati.
Implementare un ciclo continuo di test, analisi, feedback e aggiornamenti consente di iterare il design, garantendo che l’interfaccia rimanga al passo con le evoluzioni del mercato e con le nuove abitudini degli utenti. In questo contesto, l’ascolto attivo e la capacità di adattarsi rapidamente alle nuove esigenze divengono qualità imprescindibili per garantire un’esperienza utente sempre di alto livello.

Studi di Casi e Confronti Pratici
Confronto tra Interfacce Tradizionali e Moderne
Un’analisi comparativa tra interfacce tradizionali e quelle moderne offre spunti interessanti. Le interfacce tradizionali, spesso caratterizzate da design più statici e da una navigazione meno intuitiva, stanno cedendo il passo a soluzioni dinamiche e interattive. Ad esempio, mentre un sito web sviluppato dieci anni fa poteva presentare una struttura rigida con un menu poco personalizzato, oggi le piattaforme innovative puntano su layout flessibili, micro-animazioni e personalizzazione in tempo reale.
Questa evoluzione è testimoniata, in termini quantitativi, dal fatto che le interfacce moderne possono registrare un aumento del tasso di conversione fino al 30% rispetto a quelle tradizionali; un miglioramento che si traduce in una maggiore retention degli utenti e in un’interazione più soddisfacente. L’implementazione di design responsive, l’utilizzo di tecnologie come HTML5, CSS3 e JavaScript moderno, e l’adozione di approcci user-centric hanno radicalmente trasformato il panorama digitale.
Esempi di Siti di Successo
Numerosi sono gli esempi di siti e applicazioni che, grazie a un’accurata ottimizzazione della loro interfaccia, hanno registrato un notevole incremento della soddisfazione degli utenti. Gruppi editoriali e piattaforme di e-commerce sono tra i settori in cui il design UI/UX ha fatto la differenza. Ad esempio, piattaforme che hanno investito in test continui e nell’adozione di un design personalizzato hanno visto crescere il tasso di conversione del 25-35% nei periodi successivi all’implementazione di nuove tecniche di personalizzazione e ottimizzazione del caricamento.
Analizzando questi casi, è possibile dedurre che la chiave del successo risiede nell’adozione di una mentalità orientata all’utente, unita all’utilizzo di dati concreti e alla capacità di adattarsi rapidamente alle evoluzioni tecnologiche e alle aspettative del mercato.
Risorse e Strumenti per il Miglioramento della UI
Software di Prototipazione e Design
Oggi esistono numerosi strumenti che semplificano il lavoro di progettazione e prototipazione. Piattaforme come Figma, Sketch e Adobe XD offrono la possibilità di creare prototipi interattivi che possono essere testati in anteprima. Questi strumenti consentono anche la collaborazione in team e la condivisione rapida dei mockup, permettendo un iter rapido e collaborativo. Secondo alcune stime, l’impiego di un software di prototipazione ben strutturato può ridurre il tempo necessario per passare dalla fase di ideazione alla realizzazione effettiva di un progetto fino al 40%.
Strumenti di Analisi e Monitoraggio
Per misurare l’efficienza della UI, è indispensabile contare su strumenti di analisi che raccolgano dati sull’utilizzo e sul comportamento degli utenti. Google Analytics, Hotjar, Crazy Egg e altre piattaforme offrono informazioni dettagliate sul flusso degli utenti, sulle aree di maggior interesse e sui punti critici. Questi dati quantitativi, integrati con il feedback qualitativo degli utenti, consentono di identificare in maniera precisa le aree che necessitano di miglioramento.
L’analisi dei dati deve essere svolta in maniera regolare e sistematica. In molti casi, la raccolta di informazioni suddivisa in periodi di 30-60 giorni si rivela sufficiente per monitorare le performance della UI e implementare correzioni mirate e tempestive.
Forum, Community e Risorse Formative
Il mondo del design e dello sviluppo web è caratterizzato da una fitta rete di forum, blog e community online, dove professionisti e appassionati condividono esperienze, soluzioni e innovative tecniche di ottimizzazione. Partecipare attivamente a queste comunità può fornire spunti utili e aggiornamenti costanti sulle ultime tendenze. Inoltre, corsi online e webinar offrono l’opportunità di approfondire temi specifici, dalla psicologia dell’utente ai nuovi trend del design interattivo.
Investire nella formazione continua è essenziale, poiché il panorama digitale evolve rapidamente. Molti esperti consigliano di dedicare almeno il 5-10% del tempo lavorativo all’aggiornamento professionale, un impegno che può tradursi in significativi benefici in termini di innovazione e competitività.
Conclusioni e Prospettive Future
La user interface, insieme all’esperienza utente, rappresenta uno degli aspetti più critici nella progettazione di soluzioni digitali. Adottare un approccio user-centric, basato su principi di semplicità, consistenza, feedback immediato e accessibilità, consente non solo di migliorare la navigabilità di un sito o di un’app, ma anche di instaurare un rapporto di fiducia e soddisfazione con l’utente.
Le strategie discusse – dalla personalizzazione dei contenuti al responsive design, dalla sperimentazione con i test A/B alla raccolta sistematica dei feedback – evidenziano come il processo di ottimizzazione della UI debba essere continuo e orientato all’innovazione. Nel panorama digitale attuale, dove la competizione è sempre più agguerrita, investire in una corretta progettazione dell’interfaccia utente rappresenta un elemento essenziale per distinguersi e per garantire il successo a lungo termine.
Prospettive future vedranno probabilmente una maggiore integrazione di tecnologie emergenti, come l’intelligenza artificiale e la realtà aumentata, che offriranno nuove possibilità per personalizzare e arricchire l’esperienza utente. Non possiamo trascurare l’importanza di un approccio etico e inclusivo: la creazione di interfacce accessibili a tutti, indipendentemente da età, abilità o contesto sociale, diventerà sempre più centrale. In questo senso, il design non è solo una questione di aspetto estetico, ma una vera e propria filosofia che mette l’utente al centro di ogni decisione progettuale.
Infine, l’evoluzione delle tecnologie digitali impone una continua formazione e aggiornamento. Chi opera nel settore della UI/UX deve essere pronto a sperimentare, analizzare e, soprattutto, ascoltare il feedback degli utenti per poter iterare costantemente le proprie soluzioni. Con uno sguardo attento alle metriche di performance e all’analisi dei dati, è possibile trasformare ogni interazione in un’opportunità di miglioramento, garantendo esperienze sempre più fluide, intuitive e coinvolgenti.
In conclusione, migliorare la user interface significa investire in un futuro digitale più inclusivo, dinamico e in grado di rispondere alle esigenze di un pubblico in continua evoluzione. Sia che tu stia riprogettando un sito esistente o sviluppando una nuova applicazione, ricorda che il successo è strettamente legato alla capacità di creare un’esperienza utente che sia non solo funzionale, ma anche emozionale e coinvolgente.
FAQ
Cos’è l’interfaccia utente e perché è così importante?
L’interfaccia utente (UI) è il punto di interazione tra l’utente e un sistema digitale. È importante perché rappresenta la prima impressione e incide notevolmente sulla soddisfazione dell’utente: un design chiaro e intuitivo può migliorare l’engagement e ridurre i tassi di abbandono.
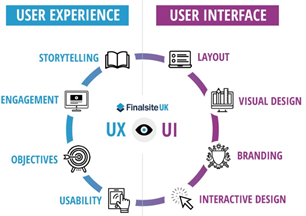
Quali sono le differenze principali tra UI e UX?
Mentre la UI si concentra sugli elementi visivi e interattivi – come layout, colori, tipografia e pulsanti – l’UX (User Experience) riguarda l’intero processo d’interazione, includendo aspetti quali la facilità di navigazione, la soddisfazione dell’utente e l’efficacia complessiva del percorso d’uso.
Come posso iniziare a migliorare la mia interfaccia utente?
Il primo passo è analizzare l’attuale stato dell’interfaccia: raccogli feedback dagli utenti, utilizza strumenti di analisi comportamentale e verifica i tempi di risposta. Successivamente, applica i principi fondamentali del design – come semplicità, coerenza e accessibilità – e testa diverse soluzioni (ad esempio, tramite test A/B) per identificare quella più efficace.
Quali strumenti possono aiutarmi nella progettazione e nel test della UI?
Esistono numerosi strumenti utili: per la prototipazione e il design, piattaforme come Figma, Sketch e Adobe XD sono molto diffuse; per l’analisi dell’interazione e il monitoraggio dei comportamenti degli utenti, strumenti come Google Analytics, Hotjar e Crazy Egg offrono dati preziosi. Investire in questi strumenti può contribuire a identificare rapidamente le aree di miglioramento e a monitorare le performance della propria interfaccia.
Qual è il ruolo della tipografia e della scelta dei colori in una buona interfaccia?
La tipografia e la scelta dei colori sono elementi fondamentali che non solo migliorano l’aspetto estetico, ma influenzano anche la leggibilità e l’umore degli utenti. Una combinazione ben studiata può aiutare a delineare una gerarchia visiva chiara e favorire il riconoscimento del marchio, mentre errori in questi aspetti possono compromettere l’efficacia dell’interfaccia e confondere l’utente.
Come posso garantire un’esperienza utente ottimale su dispositivi mobili?
Adottare un design responsive o un vero e proprio approccio mobile-first è essenziale, dato che una gran parte degli utenti accede ai contenuti da smartphone e tablet. Questo significa progettare layout flessibili che si adattino a diverse dimensioni di schermo, mantenendo sempre la chiarezza dei contenuti e un’interazione veloce e intuitiva.
Quanto tempo e risorse sono necessari per implementare un buon design UI?
Non esiste una risposta univoca, in quanto il tempo e le risorse variano in base alla complessità del progetto. Tuttavia, dedicare almeno il 10-15% del tempo di sviluppo all’analisi e alla raccolta di feedback, insieme a test periodici in fasi successive, può fare la differenza per garantire un’efficace ottimizzazione e un’esperienza utente di elevata qualità.